Cara Membuat Menu Dropdown Menggunakan html
Saturday, March 10, 2018
Add Comment
 |
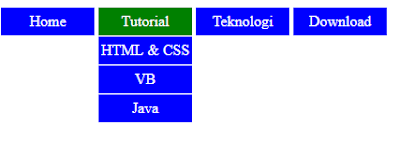
| Menu Dropdown |
Hallo teman – teman semua, sesuai janji saya pada artikel sebelumnya Cara Membuat List ( Daftar Berurutan Menggunakan HTML, Ternyata juga bisa membuat menu dropdown pada sebuah Website, hanya sedikit menambahkan CSS untuk mempercantik tampilannya.
Langkah Pertama yang harus dilakukan adalah mempersiapkan alat tempurnya “heeee kayak perang aja !”, Jika teman – teman belum tahu apa saja yang harus dipersiapkan sebelum belajar pemrograman web, teman – teman bisa membaca dan mendownload beberapa Aplikasinya disini.
Langkah Pertama yang harus dilakukan adalah mempersiapkan alat tempurnya “heeee kayak perang aja !”, Jika teman – teman belum tahu apa saja yang harus dipersiapkan sebelum belajar pemrograman web, teman – teman bisa membaca dan mendownload beberapa Aplikasinya disini.
Berikut langkah - langkahnya:
1. Buka text editor kesayangan Kalian dan tulis Kode dibawah ini
<!DOCTYPE HTML>
<html>
<head>
<title> Latihan Dropdown Menu</title>
<style type="text/css">
<style>
</head>
<body>
</body>
</html>
<html>
<head>
<title> Latihan Dropdown Menu</title>
<style type="text/css">
<style>
</head>
<body>
</body>
</html>
2. Buat daftar menggunakan <ul> <li>, masukkan script dibawah di antara <body>…</body>
Sehingga scriptnya seperti dibawah
<ul class="utama">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Teknologi</a> </li>
<li><a href="#">Download</a></li>
</ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Teknologi</a> </li>
<li><a href="#">Download</a></li>
</ul>
3. Masukkan lagi daftar Menu pada salah satu menu utama pada tag <li> seperti script dibwah
<ul class="utama">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a>
<ul class="sub">
<li><a href="#">HTML & CSS</a>
<li><a href="#">VB</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
<li><a href="#">Teknologi</a>
<ul class="sub">
<li><a href="#">Windows</a></li>
<li><a href="#">Android</a></li>
</ul>
</li>
<li><a href="#">Download</a></li>
</ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a>
<ul class="sub">
<li><a href="#">HTML & CSS</a>
<li><a href="#">VB</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
<li><a href="#">Teknologi</a>
<ul class="sub">
<li><a href="#">Windows</a></li>
<li><a href="#">Android</a></li>
</ul>
</li>
<li><a href="#">Download</a></li>
</ul>
Simpan dengan nama Dropdown.html dan coba jalankan di browser. Hasilnya pasti belum sempurna, List menu tampil dengan bawaan tagnya menggunakan symbol –simbol.
Nah..agar menu dropdown ini tampilannya lebih menarik dengan menghilangkan tampilan symbol pada setiap menunya kita tambahkan scrit CSS dibawah ini diantara tag <style>..</style> ul, li{
margin: 0;
padding: 0;
list-style-type: none;
}
ul.utama li{
display: inline-block;
width: 100px;
height: 30px;
background: blue;
text-align: center;
}
ul li:hover{
background: green;
}
ul.utama a{
color: #fff;
text-decoration: none;
line-height: 30px;
}
ul.sub{
display: none;
}
ul.utama li:hover ul.sub{
display: block;
position: absolute;
}
ul.sub li{
display: block;
margin-top: 1px;
}
ul.sub2{
display:none;
}
ul.utama li:hover ul.sub2{
display: block;
position:fixed;
}
ul.sub2.li{
display: block;
margin-top: 1px;
}
margin: 0;
padding: 0;
list-style-type: none;
}
ul.utama li{
display: inline-block;
width: 100px;
height: 30px;
background: blue;
text-align: center;
}
ul li:hover{
background: green;
}
ul.utama a{
color: #fff;
text-decoration: none;
line-height: 30px;
}
ul.sub{
display: none;
}
ul.utama li:hover ul.sub{
display: block;
position: absolute;
}
ul.sub li{
display: block;
margin-top: 1px;
}
ul.sub2{
display:none;
}
ul.utama li:hover ul.sub2{
display: block;
position:fixed;
}
ul.sub2.li{
display: block;
margin-top: 1px;
}
Coba jalankan di browser dan hasilnya akan sedikit lebih bagus dari sebelumnya, mungkin teman – teman ada yang sedikit kebingungan dengan Script yang step – by step atau mungkin males nyekrip satu – satu, dibawah ini script lengkapnya tinggal comot aja.
<html>
<head>
<title>Latihan DropDown Menu</title>
<style type="text/css">
ul, li{
margin: 0;
padding: 0;
list-style-type: none;
}
ul.utama li{
display: inline-block;
width: 100px;
height: 30px;
background: blue;
text-align: center;
}
ul li:hover{
background: green;
}
ul.utama a{
color: #fff;
text-decoration: none;
line-height: 30px;
}
ul.sub{
display: none;
}
ul.utama li:hover ul.sub{
display: block;
position: absolute;
}
ul.sub li{
display: block;
margin-top: 1px;
}
ul.sub2{
display:none;
}
ul.utama li:hover ul.sub2{
display: block;
position:fixed;
}
ul.sub2.li{
display: block;
margin-top: 1px;
}
</style>
</head>
<body>
<ul class="utama">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a>
<ul class="sub">
<li><a href="#">HTML & CSS</a>
<li><a href="#">VB</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
<li><a href="#">Teknologi</a>
<ul class="sub">
<li><a href="#">Windows</a></li>
<li><a href="#">Android</a></li>
</ul>
</li>
<li><a href="#">Download</a></li>
</ul>
</body>
</html>
<head>
<title>Latihan DropDown Menu</title>
<style type="text/css">
ul, li{
margin: 0;
padding: 0;
list-style-type: none;
}
ul.utama li{
display: inline-block;
width: 100px;
height: 30px;
background: blue;
text-align: center;
}
ul li:hover{
background: green;
}
ul.utama a{
color: #fff;
text-decoration: none;
line-height: 30px;
}
ul.sub{
display: none;
}
ul.utama li:hover ul.sub{
display: block;
position: absolute;
}
ul.sub li{
display: block;
margin-top: 1px;
}
ul.sub2{
display:none;
}
ul.utama li:hover ul.sub2{
display: block;
position:fixed;
}
ul.sub2.li{
display: block;
margin-top: 1px;
}
</style>
</head>
<body>
<ul class="utama">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a>
<ul class="sub">
<li><a href="#">HTML & CSS</a>
<li><a href="#">VB</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
<li><a href="#">Teknologi</a>
<ul class="sub">
<li><a href="#">Windows</a></li>
<li><a href="#">Android</a></li>
</ul>
</li>
<li><a href="#">Download</a></li>
</ul>
</body>
</html>
Tapi saya sarankan agar teman - teman menulis ulang scriptnya dan mengikuti langkah demi langkah untuk mengetahui perubahan setiap penambahan script, and Happy Coding..!!!
0 Response to "Cara Membuat Menu Dropdown Menggunakan html"
Post a Comment